JavaScript is the only programming language that is fully supported by browsers without the use of additional extensions.
If you decide to make an interactive site with a functional UI, you will have to create software logic for your front end anyway.
This article is about CodeLobster IDE – a fast universal programming environment for WEB with good JavaScript support.
This language is necessary for every progressive developer, let’s look at how CodeLobster copes with JS, Node, and modern frameworks.
Support for Client-side JavaScript for Browsers
Flash is a thing of the past and the new HTML5 capabilities combined with CSS and JavaScript allow you to perform any task without having to write a huge amount of code.
For example, CSS properties “animation” and “transition” are recommended for creating effects on the site, but if we need a complex animation, we will certainly use JavaScript.
In this case, we made a simple HTML page with a moving object. Next, you will learn how to create and debug a script in the programming environment.
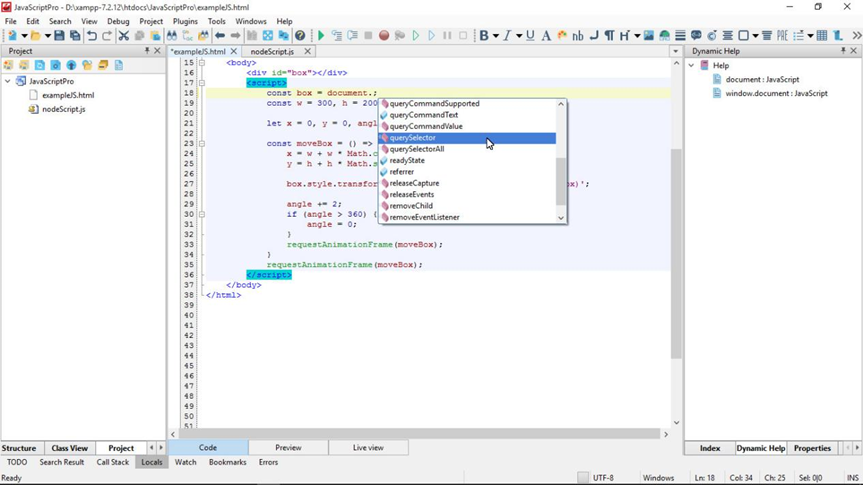
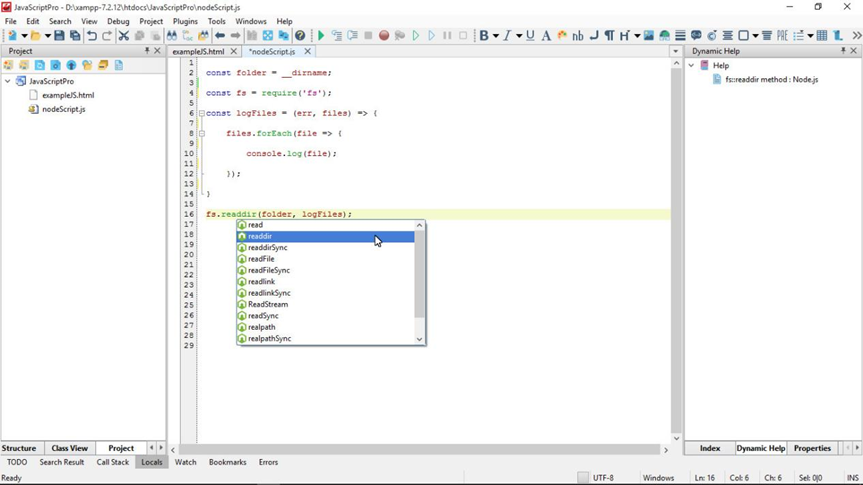
To enter the code quicker, use the hot keys, press Ctrl + Space and select the desired function from the list.

In the browser environment, we have a large set of APIs at our disposal, the work will go much faster if there is documentation at hand.
The IDE has a convenient help system so that you always get up-to-date information on the programming languages you work with and do not waste time searching the Internet.
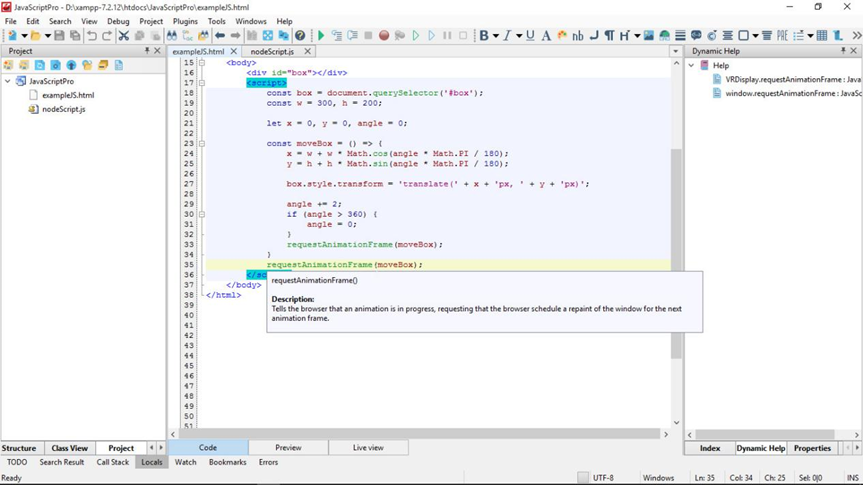
Links to the official documentation are chosen automatically and are located on the right panel of the program in the “Dynamic Help” tab.

You can also instantly get a tooltip for any function, HTML element, or CSS-property, just hover the mouse pointer over it.
Note that you no longer need the setInterval() or setTimeout() functions to play the animation, this is already a passed stage. Use requestAnimationFrame(), so you will get excellent performance in all types of modern browsers.
Inspecting Scripts with the Built-in Debugger
A universal way to debug JavaScript using the function console.log() is known even to novice programmers.
This is the easiest and fastest approach, it is suitable for checking small scripts. The disadvantage is the fact that you get the data after the program has already completed its work.
If you are developing a complex application, you need much more control over the script execution process.
Built-in debugger allows you to pause the program at any stage of execution and assess the state of variables and the environment.
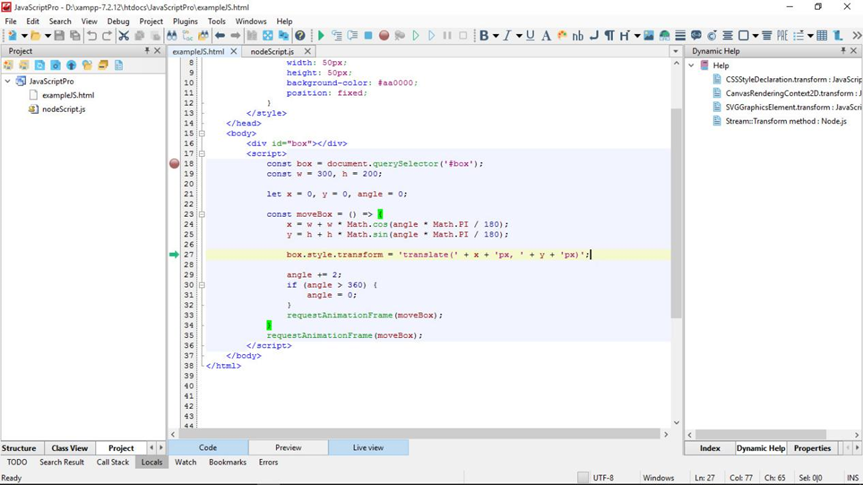
To start, set a breakpoint, this is the place in the script from which you want to start debugging.
You can put one or more breakpoints by clicking the mouse to the left of the column with line numbers in the editor.
After that, press the F5 key to start the process or click on the “Live View” tab at the bottom of the program window.
The application will be opened in the default browser window and script execution will be suspended on the first breakpoint.

You can now move sequentially through each line of code by pressing the F11 key. And pressing the F5 key again, you can immediately jump to the next breakpoint.
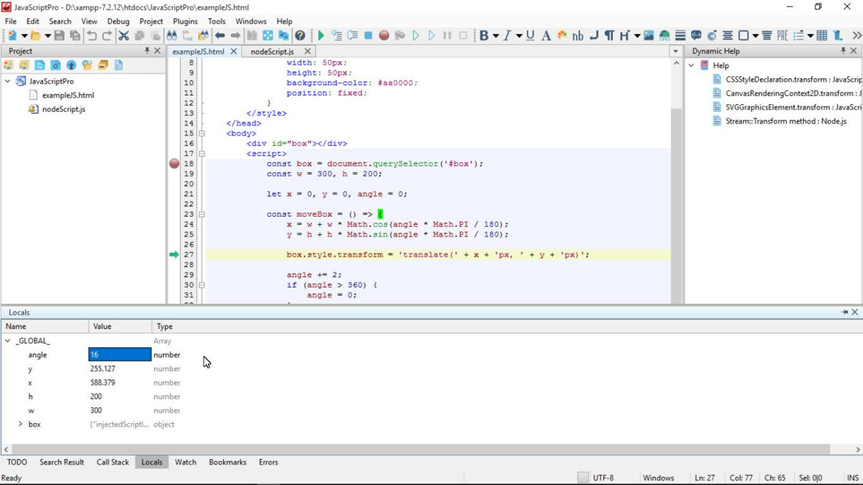
To see the current value of any variable, hover the pointer over its name. But it is better to use the special tabs on the bottom panel of the IDE, so you get more information in a convenient table view.

In this case, we are interested in the following tabs:
- Call Stack – here you can view the call stack and trace the sequence of function calls;
- Locals – it allows you to instantly evaluate the state of all variables available in the current script execution context;
- Watch—the so-called “watch list”. Here, you can put your preferred variables, the values of which you want to control. Adding to the list is done using the context menu: click on the variable name and select “Add Watch.”
To complete the debugging process, press Shift + F5, you can also delete the breakpoints by performing a mouse click again.
CodeLobster constantly ensures that your code is correct in terms of syntax and highlights lines with errors in the editor.
With the integrated debugger’s additional features, you can promptly find bugs, inspect scripts and debug JavaScript for both the front-end and back-end using a single IDE interface.
Node.js Support for Server-side Programming
In the browser, we mostly manipulate the DOM and work with the provided API. We always operate in an isolated environment.
At the same time, Node.js provides full access to computer files and system functions through its own modules.
Of course, creating Node applications and writing client scripts are completely different things. The ecosystem and goals are different, but the programming is done in the same JavaScript.
A WEB specialist can create a mini-site or SPA (Single-Page Application) and, using familiar technologies, immediately write a small backend to test this new WEB application.
In CodeLobster, Node is as easy to work with as other libraries. Autocompletion and hints help you to type faster, follow the usual asynchronous style, and focus on the logic of the program.

Debugging Node scripts is accomplished according to the same scheme, just put a breakpoint and press F5 to start the debugger. Then, the work is the same as in the case of debugging client JavaScript.
JavaScript Frameworks Support
Constantly enhancing, CodeLobster has turned into a real JavaScript IDE. At the moment, the new syntax is already supported when writing pure JavaScript or working with general-purpose libraries such as Bootstrap API, jQuery, and Node.
We also support specialized frameworks for creating SPAs and developing dynamic user interfaces: AngularJS, ReactJS, BackboneJS, EmberJS, MeteorJS, and VueJS.

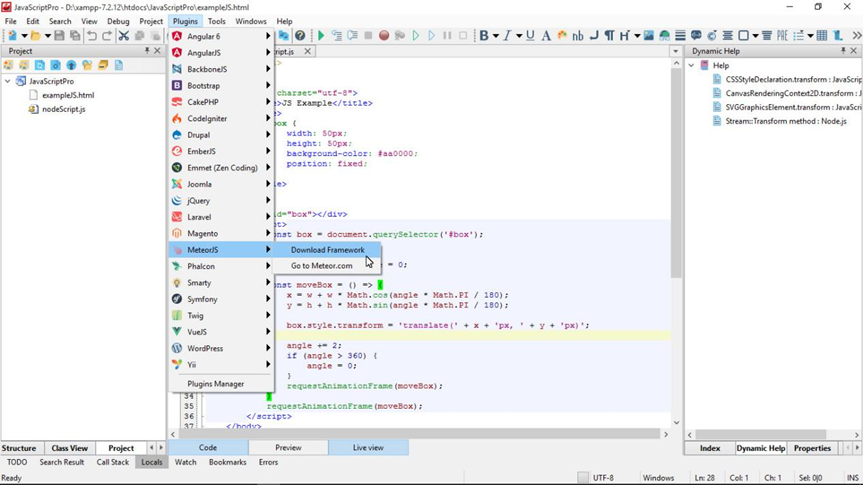
Any of the supported libraries can be downloaded from the program’s main menu, in the “Plugins” section.
Select the desired item and click “Download Framework.” The IDE will download and add the current version of the framework to the project.
Also, Read..!!
How To Improve The Security Of Your Cloud Computing Environment
Let’s Summarize: CodeLobster IDE
With the advent of Node, JavaScript has spread to all platforms and devices. Currently, JavaScript programs work in Internet users’ browsers, on servers, and even in embedded systems.
Since the introduction of the ES6 standard, JavaScript has changed dramatically. What exactly has been achieved?
It became more like the usual object-oriented languages, and complex programs with broad functionality became easier to create and maintain.
Now it’s possible to write clean, concise, easy-to-read code and JS is really more programmer-friendly.
With the CodeLobster IDE tools, you can create both distributed client-server applications and mobile or desktop applications for major operating systems such as Android, iOS, Linux, Mac OS, and Windows.
WEB specialists found themselves in privileged conditions, now they are fully ready to develop absolutely any type of software.

